爱心捐赠
深度学习
defer
视觉检测
PSO粒子群优化
键盘
ssl
BUCK
换源
机场调度管理系统
Conditional注解
测评补单
matlab入门教程
Starter
swiftu
web结课作业的源码
SAP 归档删除
PAT
python实现提高博客访问量
HCIP
Material Design
2024/4/11 17:03:40[Android Material Design]组件05 - MaterialButton
文章目录效果图关键代码源码地址效果图 关键代码
xml布局文件代码如下
<com.google.android.material.button.MaterialButtonandroid:layout_width"wrap_content"android:layout_height"wrap_content"android:text"string/app_name"android…
[Android Material Design]组件07 - SwipeRefreshLayout
文章目录效果图关键代码源码地址效果图 关键代码
xml布局文件代码如下:
<androidx.swiperefreshlayout.widget.SwipeRefreshLayoutandroid:id"id/srl"android:layout_width"match_parent"android:layout_height"match_parent"an…
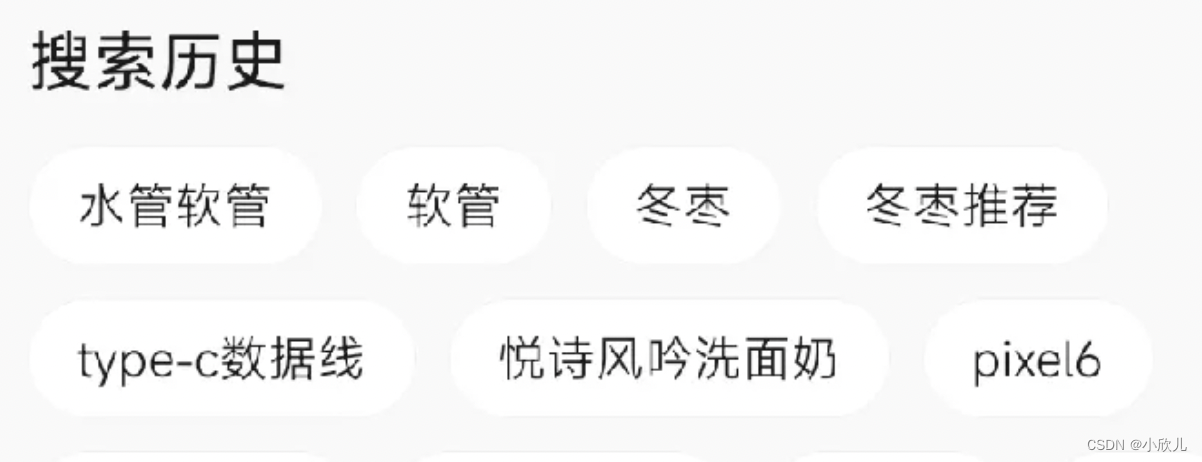
[Android Material Design]组件11 - Chip
文章目录效果图关键代码控件常用属性ChipGroup的属性Chip的属性源码地址效果图 关键代码
ChipGroup的作用从命名可以看出来,是一组Chip的容器,管理它所包含的多个Chip,如布局方式及响应事件。 Chip可以指定多种样式,app:chipIcon…
[Android Material Design]组件09 - Toolbar
文章目录效果图关键代码源码地址效果图 关键代码
Toolbar是Google在android-support-v7兼容包时新引入的用来替代ActionBar,Toolbar比ActionBar可操作性更强,更方便开发者自定义使用。使用时,在xml布局文件中,用app:menu指定Tool…
CoordinatorLayout等控件实现Google Material Design效果
本文介绍以下很 google的UI控件:CoordinatorLayout、AppbarLayout、NestedScrollView以及CollapsingToolbarLayout。它们共同实现了下面这样的效果:
初始控件
「CoordinatorLayout」:本质是一个「FrameLayout」,是一个“super-…
Material Design 进阶(十一)——Chip,ChipGroup,ChipDrawable使用
流式布局标签发展历程
第一阶段:实现这种界面的时候,基本都是自定义一个控件,然后在Java代码中动态的 添加一个个的TextView,还需要计算布局宽度/高度,进行换行等等处理,比较复杂;第二阶段:使用…
DrawerLayout+CoordinateLayout+CollapsingToolbarLayout 实现AppBar折叠+抽屉效果
本次主要实现两个效果,抽屉效果和 主页AppBar折叠效果。 主页AppBar折叠效果的实现 实现折叠效果,我们用到的是 Support Design Library 包下的 CoordinateLayout、AppBarLayout、CollapsingToolbarLayout布局以及 Behaviors。 CoordinateLayout本质上是…
Android 学习之《第一行代码》第二版 笔记(二十一)Material Design 实战 —— Toolbar 和 滑动菜单
一、Toolbar
不仅继承了ActionBar的所有功能,而且灵活性很高,可以配合其他控件来完成一些Material Design 的效果。
1. 效果图 2. 代码:
A.)value/styles.xml(隐藏掉ActionBar)
<resources><!…
Android CardView基础使用
目录
一、CardView
1.1 导入material库
1.2 属性
二、使用(效果)
2.1 圆角卡片效果
2.2 阴影卡片效果
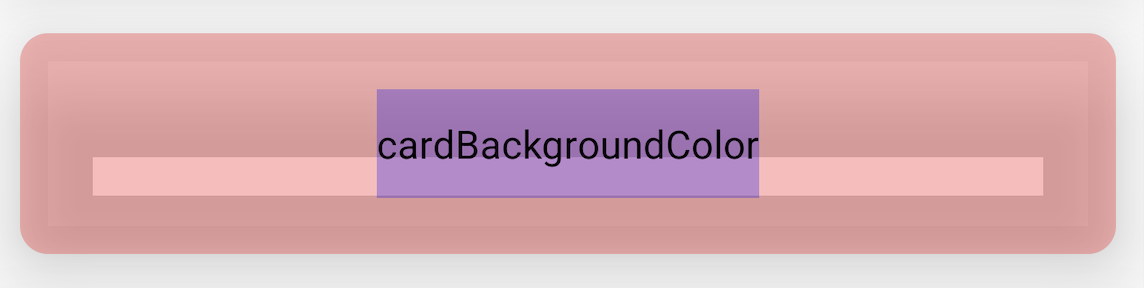
2.3 背景 2.3.1 设置卡片背景(app:cardBackgroundColor) 2.3.2 内嵌布局,给布局设置背景色
2.4 进阶版 2.4.1 带透明度 2.4.2 无透明度 一、CardView 顾名…
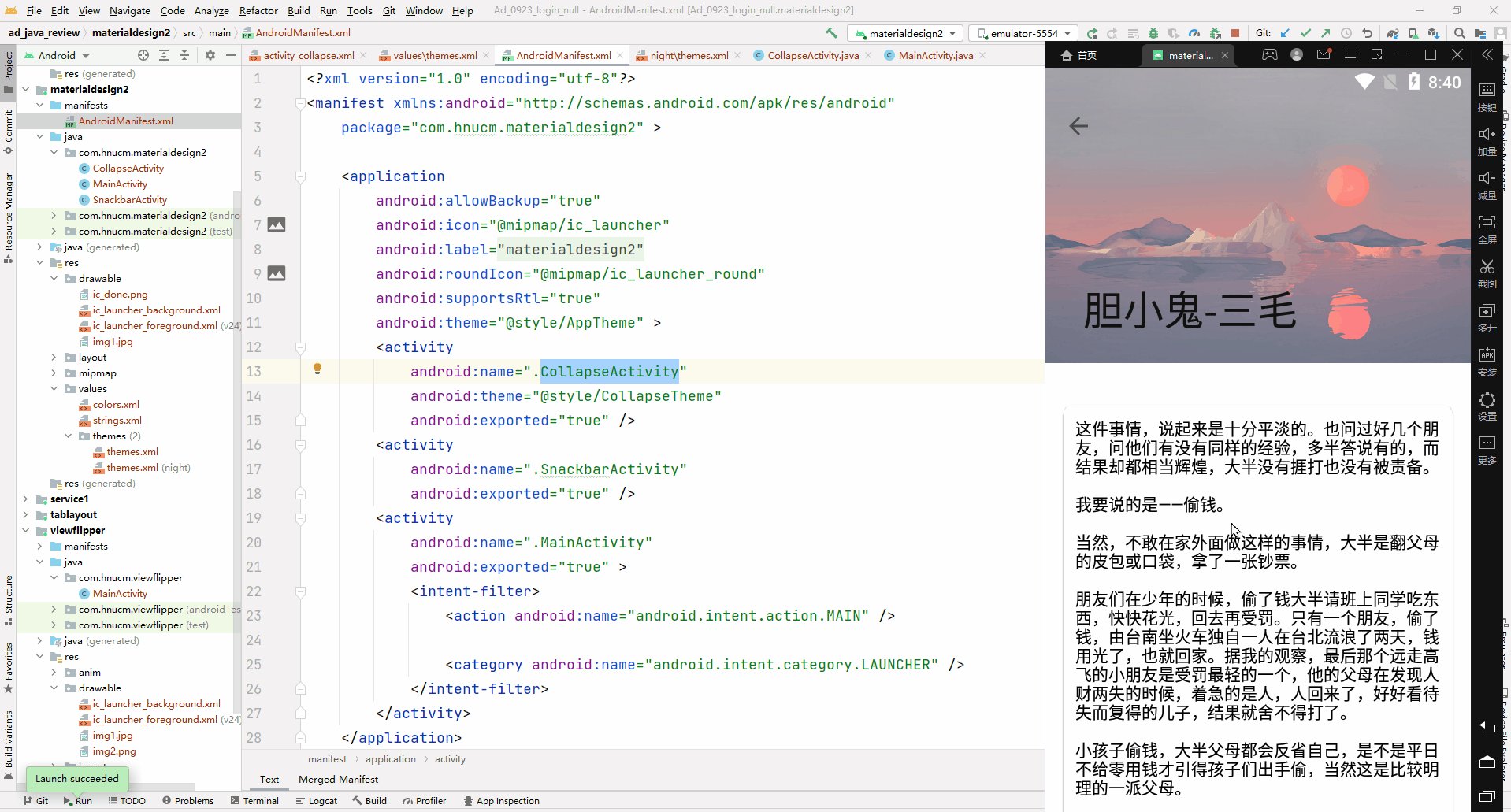
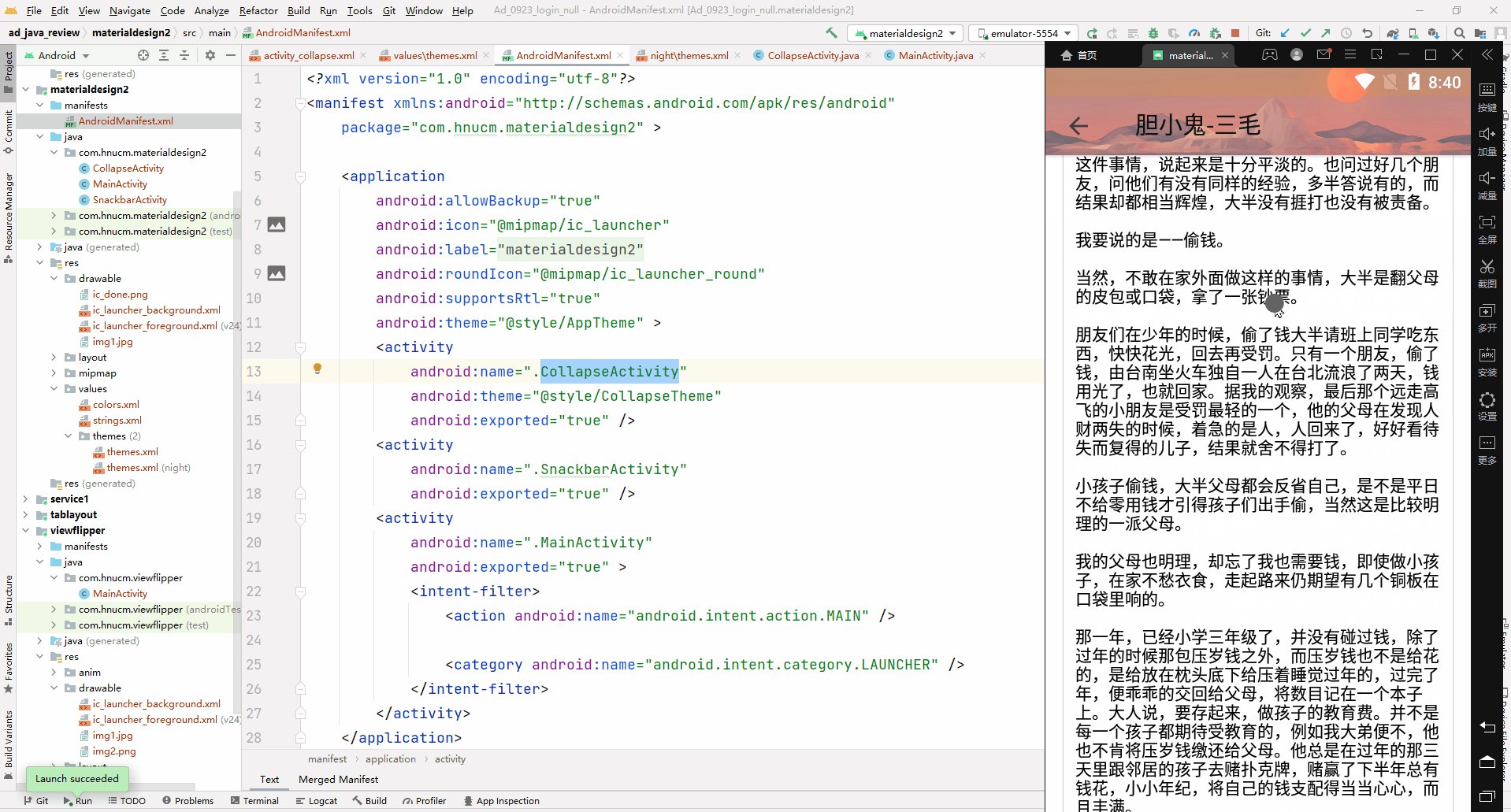
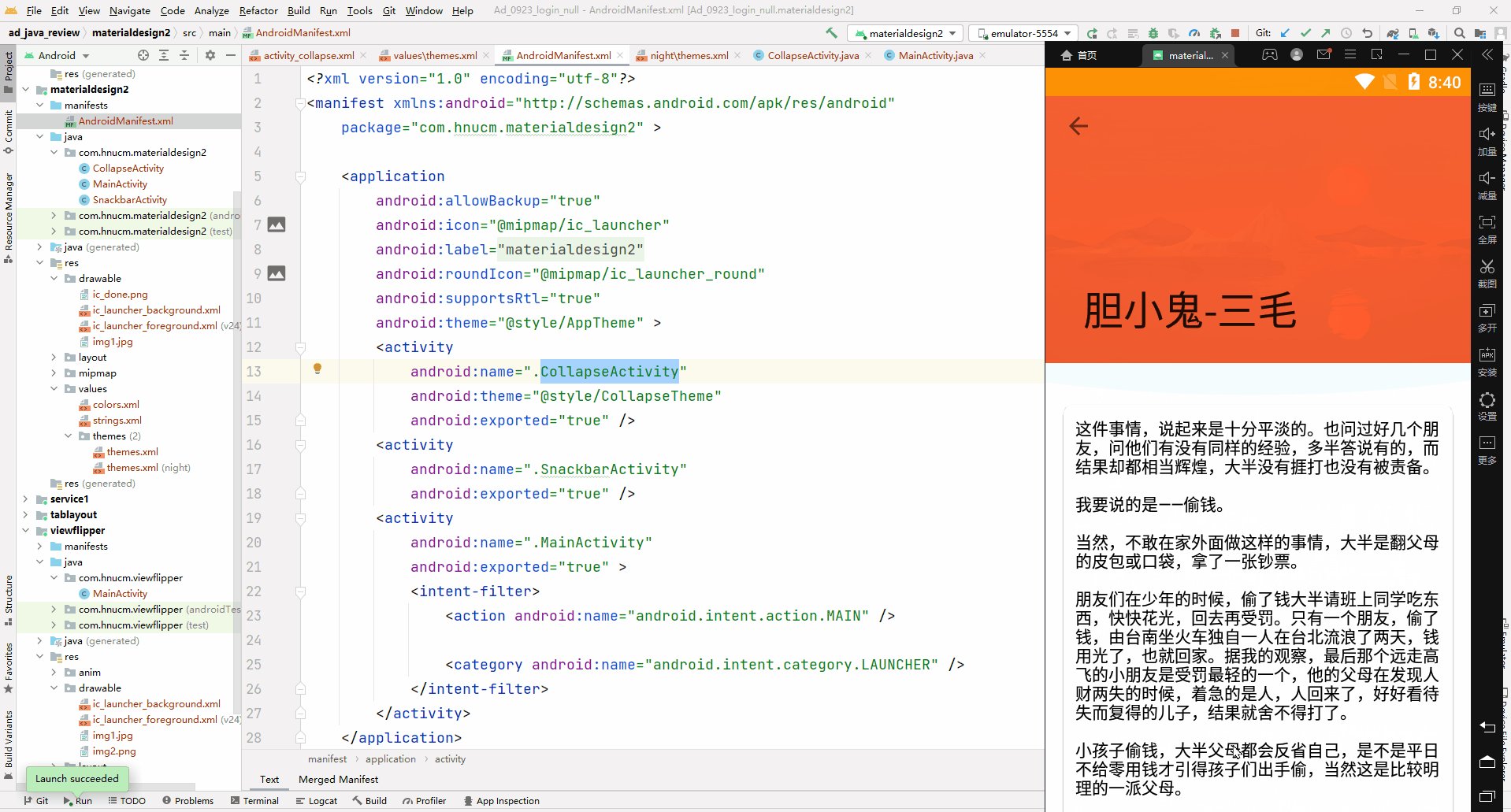
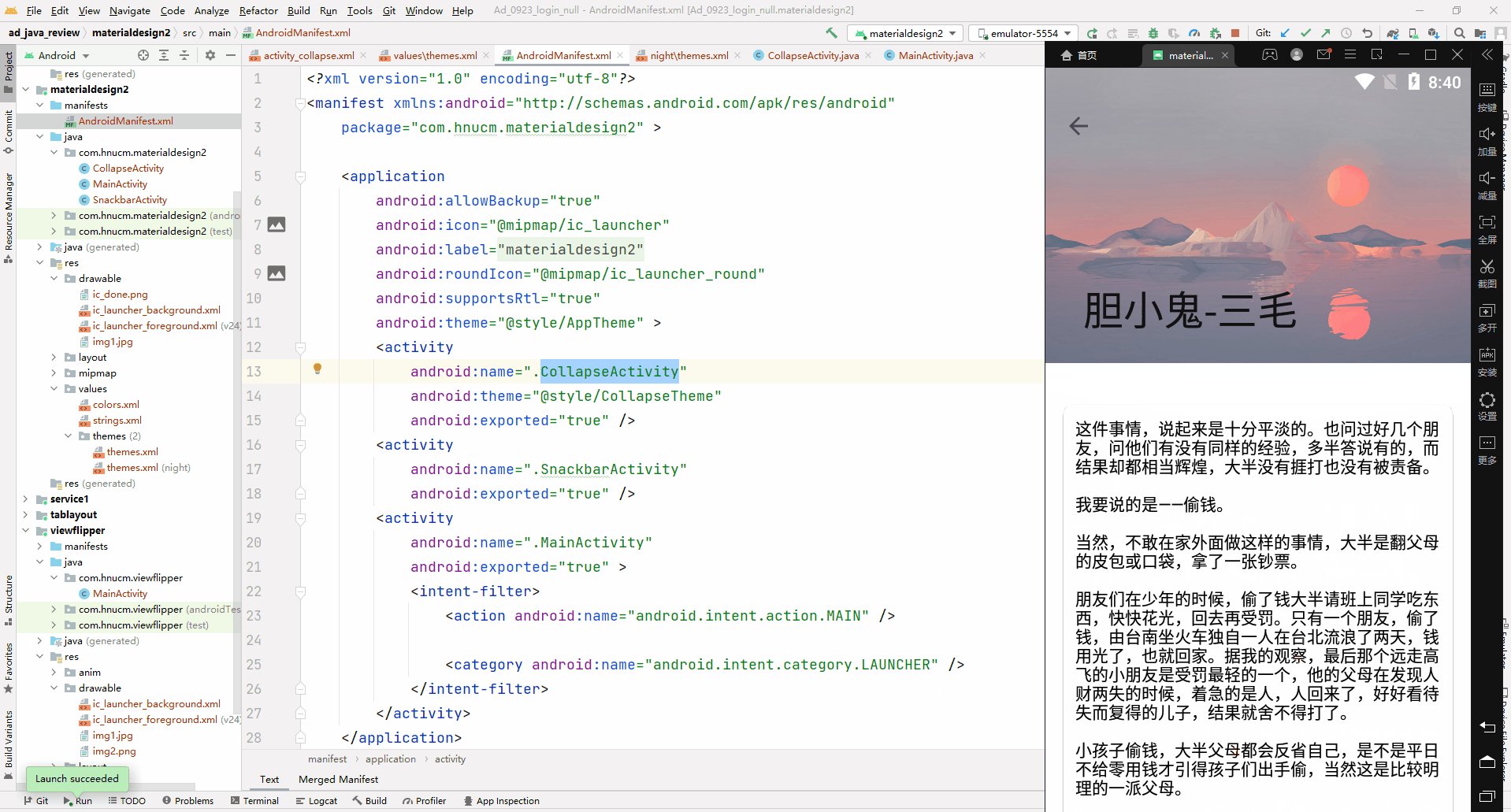
『Material Design』CollapsingToolbarLayout可折叠标题栏
👨🎓作者简介:一位喜欢写作,计科专业大三菜鸟 🏡个人主页:starry陆离 如果文章有帮到你的话记得点赞👍收藏💗支持一下哦 CollapsingToolbarLayout可折叠标题栏1.可折叠标题栏2.布局…
[Android Material Design]组件01 - FloatActionButton
文章目录效果图关键代码源码地址效果图 关键代码
xml布局文件如下
<com.google.android.material.floatingactionbutton.FloatingActionButtonandroid:id"id/fab"android:layout_width"wrap_content"android:layout_height"wrap_content"an…
[Android Material Design]组件10 - TabLayout
文章目录效果图关键代码源码地址效果图 关键代码
TabLayout继承自HorizontalScrollView,见下图源码: TabLayout也是Google在support兼容包中新引入的新控件,它一般与ViewPager及Fragment组合使用实现滑动的标签选择器。具体实现源码如下&am…
[Android Material Design]组件08 - TextInputLayout
文章目录效果图关键代码源码地址效果图 关键代码
xml布局文件代码如下
<?xml version"1.0" encoding"utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xm…
[Android Material Design]组件04 - SnackBar
文章目录效果图关键代码源码地址效果图 关键代码
val btn findViewById<Button>(R.id.btn)
btn.setOnClickListener { view ->Snackbar.make(view, "Snackbar测试", Snackbar.LENGTH_LONG).setAction("点击") {Toast.makeText(this, "Toas…
[Android Material Design]组件06 - CardView
文章目录效果图关键代码源码地址效果图 关键代码
<!-- 添加android:clickable属性后,点击cardview会有水波纹效果 -->
<androidx.cardview.widget.CardViewandroid:layout_width"match_parent"android:layout_height"wrap_content"an…
[Android Material Design]组件02 - DrawerLayout
文章目录效果图关键代码源码地址效果图 关键代码
xml布局文件代码如下:
<?xml version"1.0" encoding"utf-8"?>
<androidx.drawerlayout.widget.DrawerLayoutxmlns:android"http://schemas.android.com/apk/res/android"…
【小沐学Android】Material Design设计规范之颜色篇
文章目录 1、简介1.1 Android1.2 Material Design 2、Material Design 12.1 材料设计2.2 颜色 3、Material Design 23.1 材料系统3.2 颜色 4、Material Design 34.1 颜色样式4.2 配色方案4.3 Material Theme Builder 结语 1、简介
1.1 Android
谷歌在2007年发布了第一个测试版…
Android L——Material Design详解(视图和阴影)
Android L——Material Design详解(视图和阴影) Hello,Android L! 前几天给大家介绍了Android 5.0——Material Design详解(动画篇),今天这篇文章中,为大家介绍的是视图和阴影&#…
[Android Material Design]组件03 - Palette
文章目录效果图关键代码源码地址效果图 关键代码
kotlin
// 将图片转换为bitmap对象
val bitmap BitmapFactory.decodeResource(resources, R.drawable.pg)
// 根据bitmap对象生成palette
Palette.from(bitmap).generate { palette ->// 获取palette的六种颜色//有活力的…
![[Android Material Design]组件05 - MaterialButton](https://img-blog.csdnimg.cn/6a42739e842346d182b4988c93a0d33d.gif#pic_center)
![[Android Material Design]组件07 - SwipeRefreshLayout](https://img-blog.csdnimg.cn/9b7b626e00f342f7893422267633b685.gif#pic_center)
![[Android Material Design]组件11 - Chip](https://img-blog.csdnimg.cn/9aa4ffd0a64d4e7e88ec0b77c325772c.gif#pic_center)
![[Android Material Design]组件09 - Toolbar](https://img-blog.csdnimg.cn/d8baa9b08d974b2eb26629232d4e16b8.gif#pic_center)






![[Android Material Design]组件01 - FloatActionButton](https://img-blog.csdnimg.cn/936c4d228fe04671ad72910561e4fe8c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5LqI5Lq65LiJ,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)
![[Android Material Design]组件10 - TabLayout](https://img-blog.csdnimg.cn/b9ab5f54a5ff4973922e5fe6b4de6490.png#pic_center)
![[Android Material Design]组件08 - TextInputLayout](https://img-blog.csdnimg.cn/e80dcb50f426455aae487f9c23c988c8.gif#pic_center)
![[Android Material Design]组件04 - SnackBar](https://img-blog.csdnimg.cn/a67d3b1574124f369dfa603d63e99cf9.gif#pic_center)
![[Android Material Design]组件06 - CardView](https://img-blog.csdnimg.cn/e8ce3767e9dc49beb82e5ee4f6c4c7fe.gif#pic_center)
![[Android Material Design]组件02 - DrawerLayout](https://img-blog.csdnimg.cn/c28a8cbd510844bb9702bf1e49d02c5c.gif#pic_center)


![[Android Material Design]组件03 - Palette](https://img-blog.csdnimg.cn/acdf3b0d515642d4bd6d9c2091404437.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5LqI5Lq65LiJ,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)